Hi, I’m Paul.
I joined the Customer Experience team in late April 2023 as a Digital Content Designer, on a year’s secondment from the Council’s Housing Repairs team where I was a Customer Service Advisor. I have been with LBBD since December 2006.
Although coming from a vastly different role, I did have experience with web design principles, and internet languages such as HTML, CSS, PHP, and JavaScript through some Open University modules I studied while doing a degree course with them in my free time. Additionally, I have designed, created, and maintain my own personal WordPress site. So, although I may have been a little rusty, I did have background knowledge to help me in the new role and meant I could pick things up very quickly.

What does a Digital Content Designer do?
In a nutshell, the Digital Content Designer role involves maintaining and managing the corporate website and Intranet by designing page layouts and finding solutions to technical issues in order to make sure they are user friendly and accessible.
We create and manage webforms on the corporate website. We also update the sites with the content we receive from the services and apply accessibility and UI/UX principles to make sure the content upholds digital accessibility standards. Plus, we also design, build, and manage WordPress microsites for specific services and processes to maximise customer engagement.
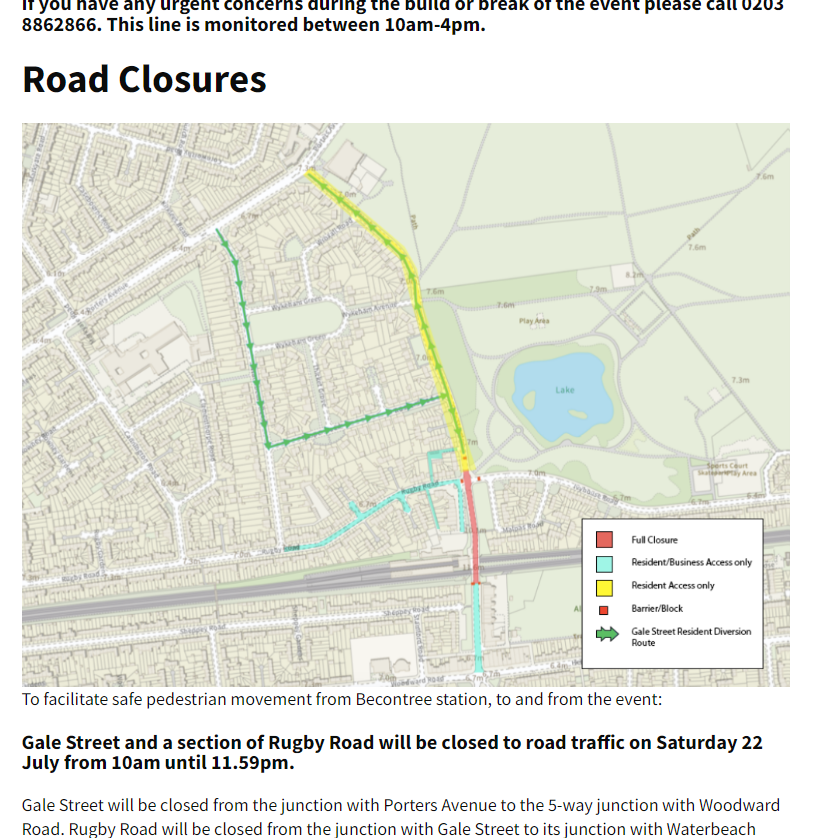
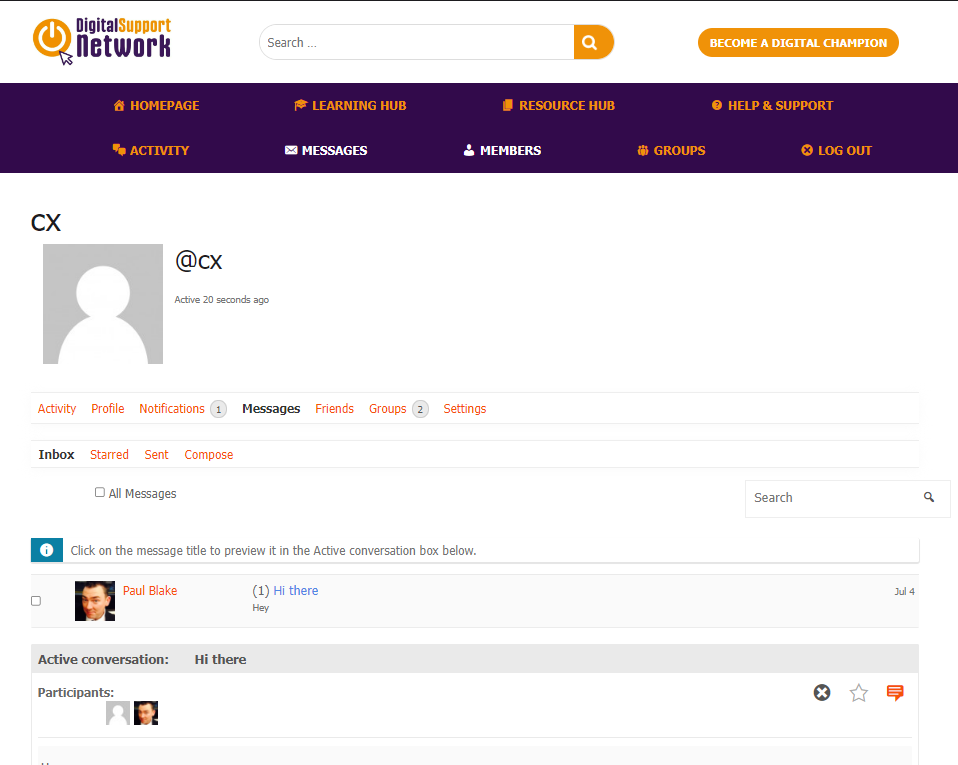
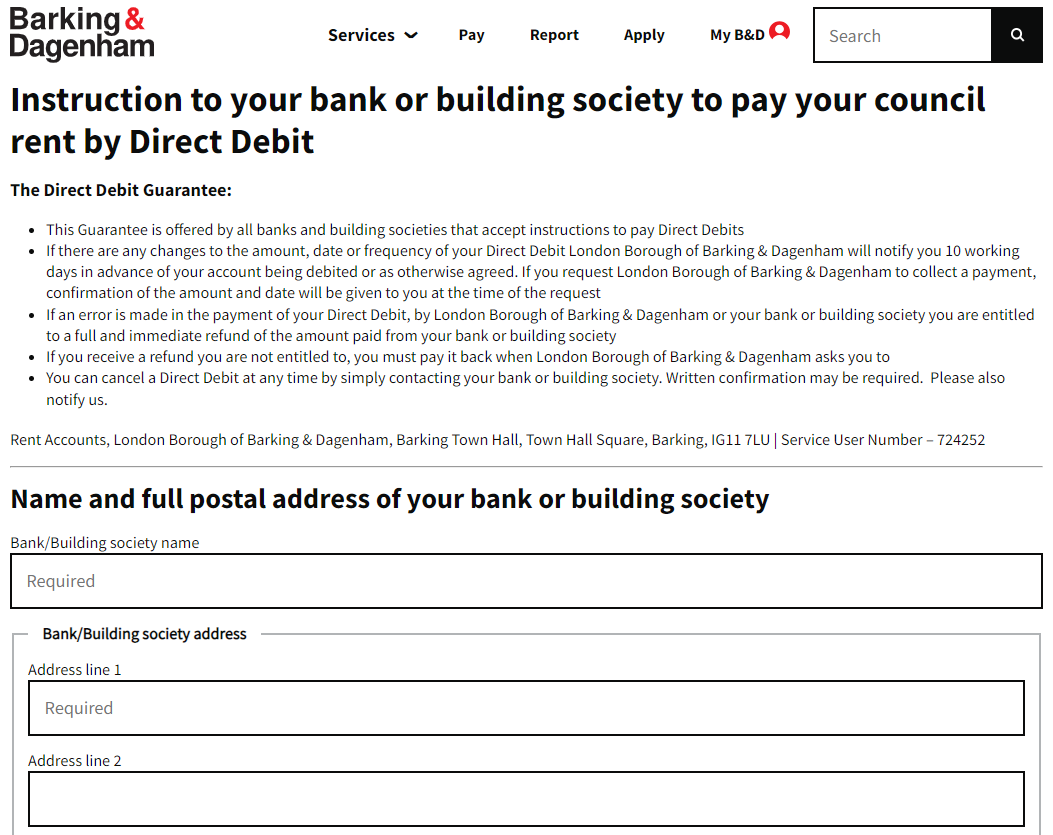
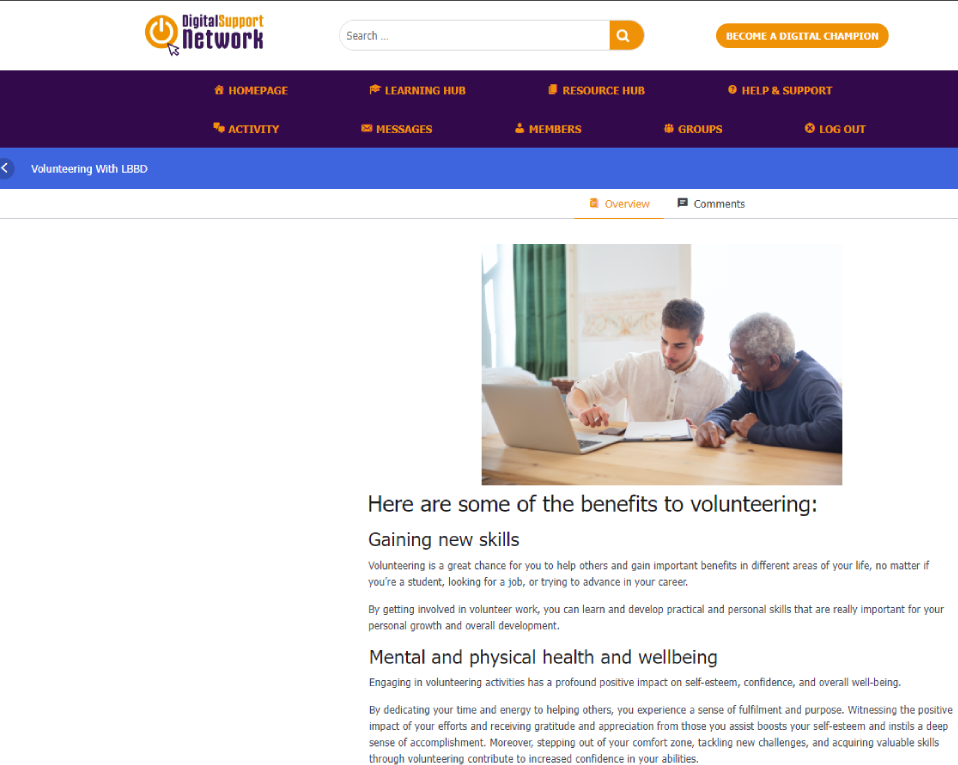
Some recent examples of my work
Challenges
There have been some challenges in the role, most of which I was expecting to experience when I joined the team.
The first one being the culture shock of coming from a contact centre environment where my entire day was mapped out to the minute, always being available for customer calls or dealing with their webform enquiries, and where my time was very monitored, to the opposite where I was responsible for my own time and work, determining task priorities, and having the freedom to multi-task as I see fit. For example, while writing this article I have attended meetings with services, dealt with day-to-day web requests, and built new pages on the intranet. I feel like I have thrived in this environment as it allows for thinking time which in a fast-paced contact centre is a hard to find. This allows me to think through ideas and research better ways of doing things, which produces a better end result.
Another challenge I was expecting was learning new systems, processes, and best practices. I feel I picked up really quickly how to use the Local Government Drupal system for the public website, and the SharePoint intranet site. (But that could have been down to my training – thanks Athena ♥) I’ve always been good at this and in previous roles been the main point of call for any system or software issues colleagues had. What I wasn’t expecting was the amount of learning I needed to do regarding accessibility. I had the basics down due to my Open University module on Web Design Principles, but it took longer to change my mindset to actively view things in terms of accessibility. I think I’m a lot better now though.
A challenge I was not expecting was maintaining a healthy work/life balance. I’m enjoying the work so much that I lose track of time and regularly work past my end time, without realising. I have actually had to set an alarm on my phone to notify me when the day is over!
Value Digital Content Designers bring to the council.
Enhanced User Experience: As a digital content designer, I play a crucial role in crafting microsites that provide a seamless and enjoyable user experience. Focusing on intuitive navigation, clear information hierarchy, and responsive and accessible design, ensuring that visitors can easily find what they need and have a positive interaction with the website, intranet, and microsites.
Enhanced Brand Representation: My role extends to visually translating the organisation’s brand identity into the digital realm. Our content follows the Government Digital Service design principles and style guide so I ensure design elements, colour schemes, and typography align with the Council’s values and message, reinforcing a consistent and recognisable brand image across the corporate website, intranet and microsites.
Mobile-Friendly Design: With the majority of users accessing websites through mobile devices, when creating microsites, I prioritise mobile responsiveness. I ensure that microsites are optimised for various screen sizes, providing a smooth experience regardless of the device being used.
Element Optimisation: I understand how to strategically place call-to-action buttons, forms, and other elements that encourage visitors to take desired actions, such as reading policies or filling out forms. This directly impacts the user experience, allowing them to easily find the information they need, reducing the need to contact the Council.
Content Presentation: While not responsible for content creation, I play a role in how content is presented. I ensure that text, images, and multimedia elements are organised in a way that enhances readability and encourages engagement, while always being aware of making the content as accessible for the users as possible.
Knowledge of technology: It is vital to have an understanding of systems and web languages in order to be able to carry out the Digital Content Designer role. This allows me to be able to identify and rectify issues which crop up with the microsites we manage. This includes HTML, CSS, PHP, JavaScript, WordPress, Drupal, SharePoint. Additionally, I possess the skill to adeptly optimise images using online tools like Photopea and Canva, ensuring that they are appropriately sized and of high quality for seamless integration into web pages. This eliminates the need for departments to look outside of the council for costly contractors and companies.
User-Centric Design: The needs and preferences of the website’s users are paramount. When creating websites and internet pages I design around user behaviour and tailor the design to match user expectations, resulting in higher user satisfaction.
Continuous Improvement: After the initial design webpages and microsite are sent to services to receive feedback in order to make informed design updates and improvements, ensuring that the website remains effective and aligned with user needs. This is an ongoing process over the lifespan of the page/microsite.
Technology Focused: Remaining abreast of technological advancements and actively researching new and improved technologies. For example, looking at and utilising AI and ChatGTP and how it can make content more accessible for customers, and also researching WordPress plugins to enhance operational efficiency, and thereby optimising value delivery to the council.
Do you think you need our help with something?
Ready to streamline customer inquiries, update your website content, or enhance your service through web forms or microsites? Submit a work request form now!